Mterial Design(머티리얼 디자인)이란?
Mterial Design(머티리얼 디자인)이란?

3가지 원칙
Material Design은 다음의 3가지 원칙에 기초하여 설계되어 있다.
첫째, Material은 메타포다. Material Design에서는 그 디자인의 메타포에 Material(소재)을 대입했다. UI나 UX를 종이나 잉크와 같은 소재와의 관계성으로 보도록 하여 유저가 알기 쉬운 디자인이 되도록 한 것이다.
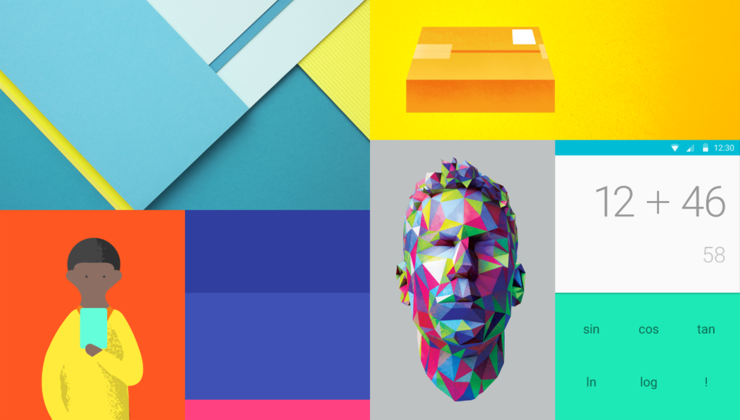
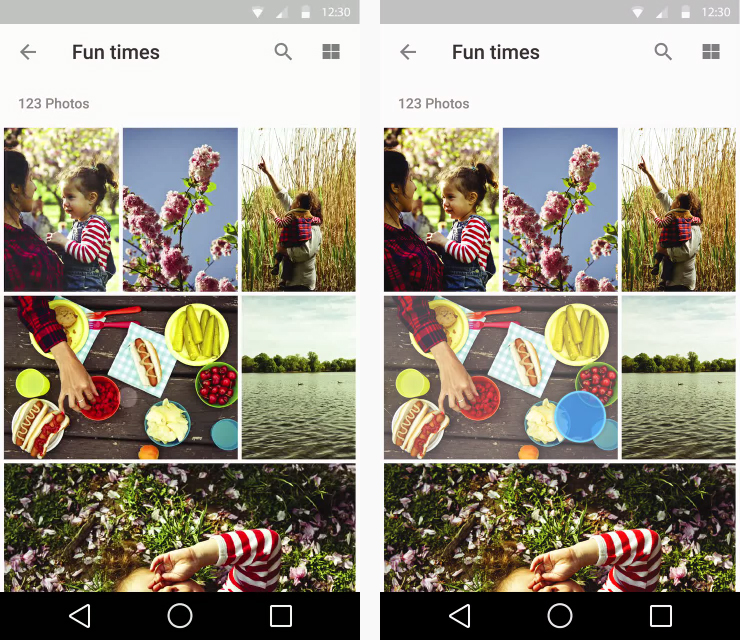
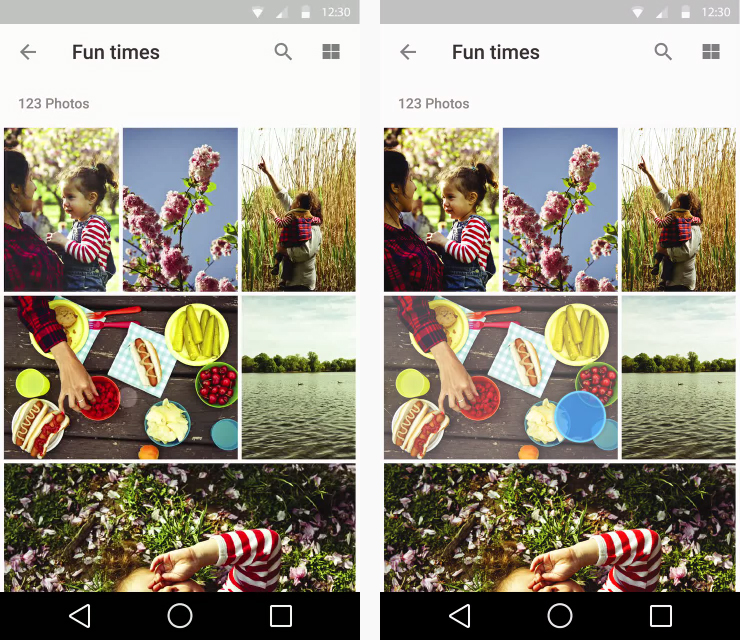
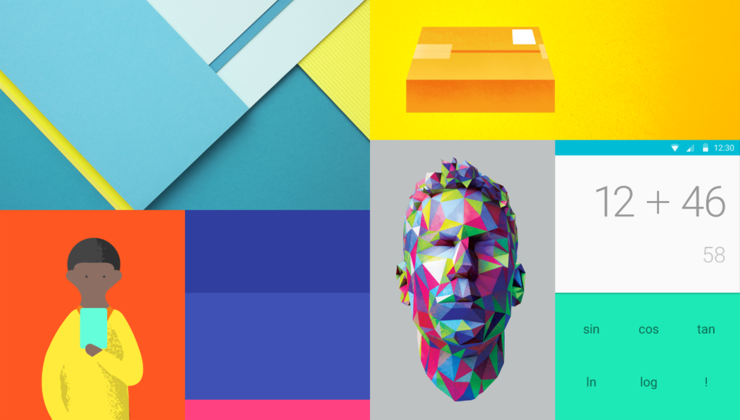
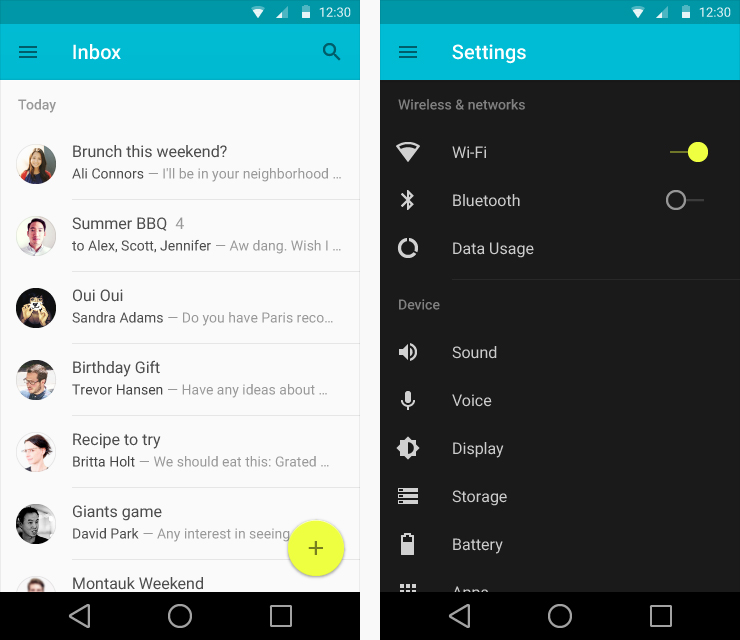
둘째, 대담하고 생생하고 의도적이다. UI나 UX의 요소를 인쇄 기반(타이포그래피, 그리드, 스페이스, 색상, 이미지 사용법)의 디자인과 마찬가지로 봄으로써 유저를 시각적으로 가이드할 수 있다. UI의 경우 이들 요소의 계층이나 의미, 포커스 등도 만든다. 색상 선택이나 가장자리 이미지, 큰 타이포그래피, 의도적인 여백 등과 같은 요소는 유저를 몰입시키는 생생한 인터페이스를 만들어낸다.
셋째, 움직임은 의미를 만들어낸다. Material Design에서는 오브젝트의 움직임을 중요시하고 있다. 움직임이 유저를 주목시키고 유저 체험의 연속성을 유지하는 데 도움이 되어 유의미하고 적절한 접근이라고 보기 때문이다. 유저의 액션은 움직임을 시작하거나 디자인을 바꾸거나 하는 계기가 된다. 동작을 이용하면 오브젝트가 형태를 바꾸거나 할 때 변화하는 모습을 알 수 있게 된다. 이에 의해 유저 체험의 연속성을 유지할 수 있다.
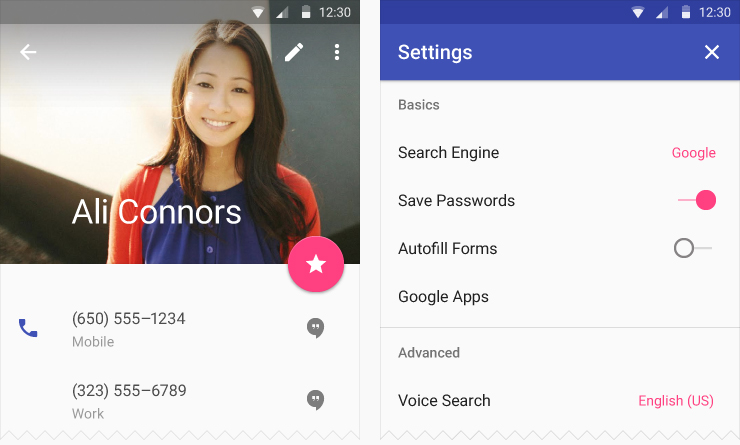
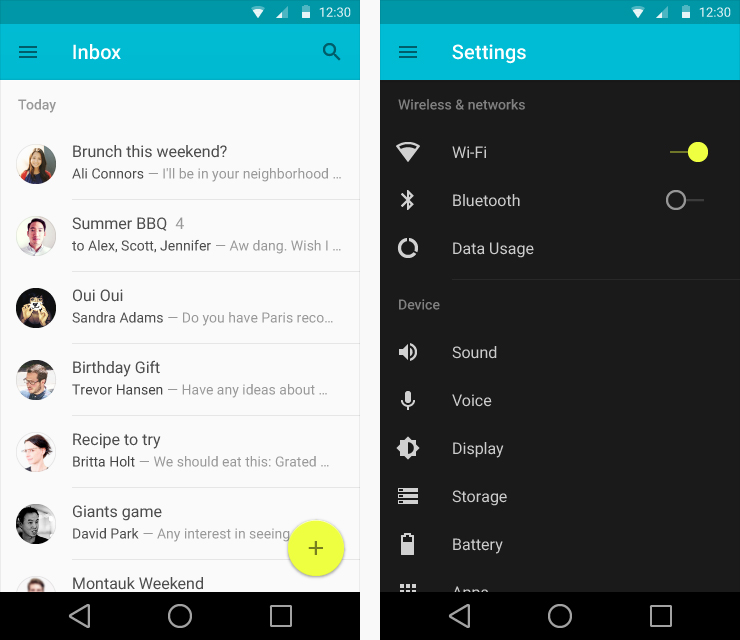
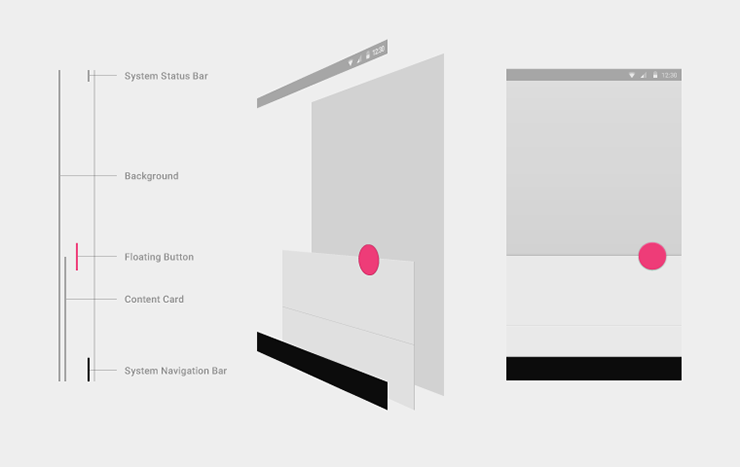
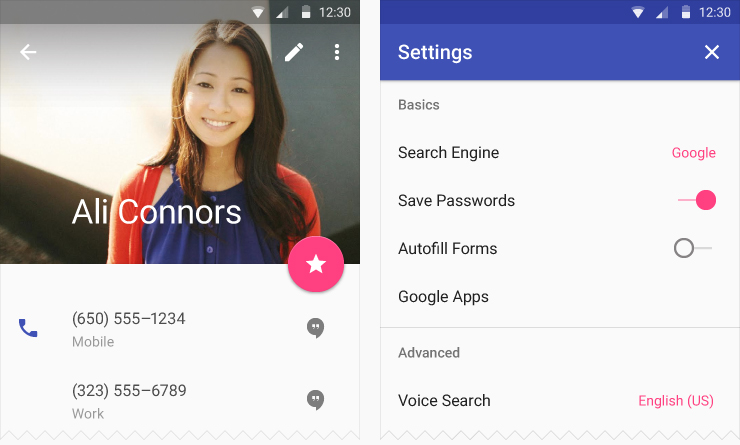
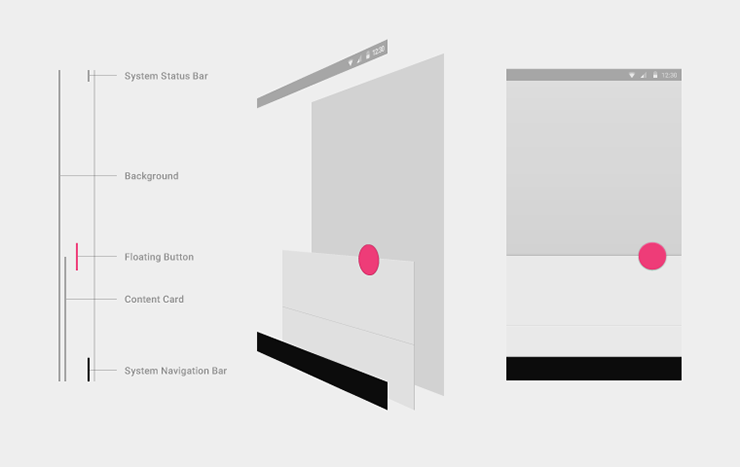
앞서 언급했듯이 Material Design은 종이와 잉크에서 착상했고 3차원 세계를 이미지화하고 있다. 광원을 의식하여 윈도우나 가상 버튼의 가장자리에 음영을 넣어 입체적으로 표현하고 있다. 보통 입체물을 보거나 만지거나 하는 느낌을 스마트폰 화면을 볼 때도 살려 직관적으로 조작할 수 있도록 하기 위한 디자인이다. 예를 들어 구글 나우의 카드는 현실 세계의 카드처럼 입체감이 있고 그림자도 있다. 터치나 스와이프의 반응도 현실 세계의 메타포로 되어 있어 버튼을 탭하거나 오브젝트를 드래그하면 버튼 색상이 바뀌거나 드래그에 따라 화면 색상이 바뀐다.
움직임을 위해 다이내믹한 애니메이션을 넣은 것도 특징이다. 음악 앱에서는 둥근 재생 버튼을 누르면 버튼이 화면 하단까지 튀듯이 이동하고 일시정지나 빨리돌리기 조작을 하면 둥근 버튼이 그 부분으로 바뀌는 독특한 연출이 있다. 또 전화 앱에서 번호를 탭하면 컬러풀한 둥근 형태의 파문이 이는 애니메이션이 생긴다.
구글은 유저가 화면을 접촉할 때마다 변화가 일어나도록 하고 있다. 감촉이 부족한 터치패널에서도 조작을 했다는 실감을 연출로 맛보게 해준다.

Material Design 가이드라인
이제 Material Design의 가이드라인을 살펴보자. 가이드라인은 크게 애니메이션, 스타일, 레이아웃, 컴포넌트, 패턴, 유저빌리티가 있고, 각 항목을 보면 Material Design의 실무 적용에 도움이 될 것이다.



- Authentic Motion (http://www.google.com/design/spec/animation/authentic-motion.html)
- Responsive Interaction (http://www.google.com/design/spec/animation/responsive-interaction.html)
- Meaningful Transitions (http://www.google.com/design/spec/animation/meaningful-transitions.html)
- Delightful Details (http://www.google.com/design/spec/animation/delightful-details.html)







레이아웃
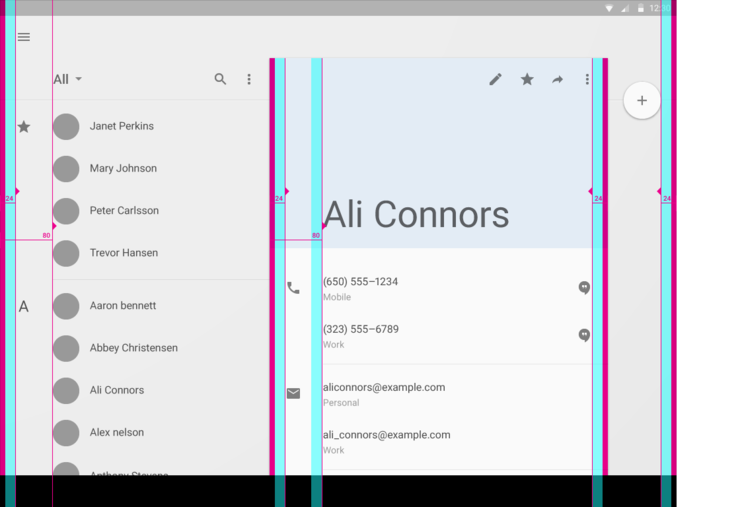
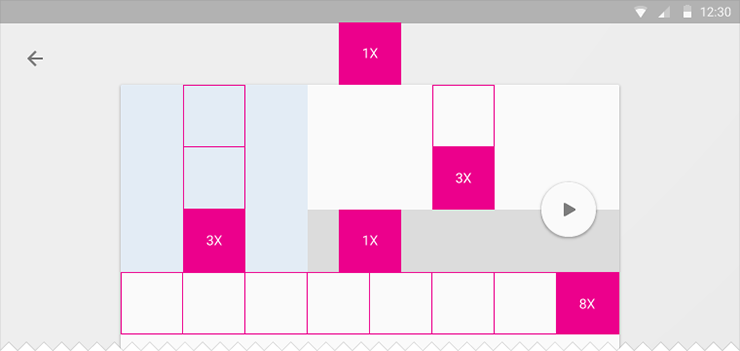
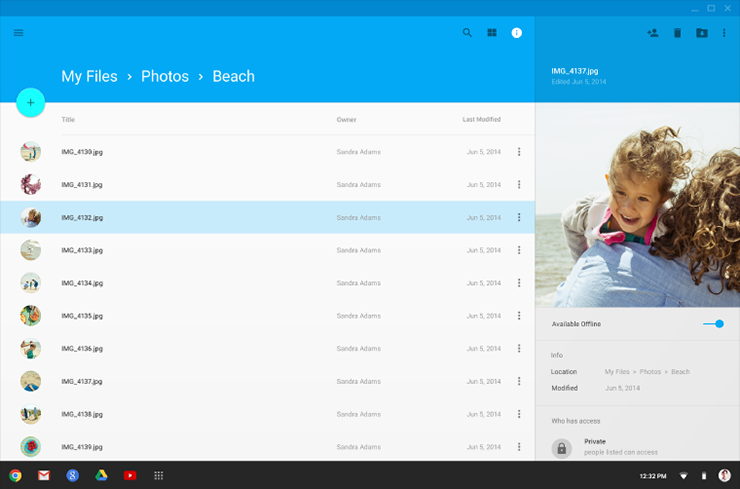
Material Design에 있어 레이아웃에 대한 사고방식과 구체적인 사용법에 대해 소개되어 있다. 종이 상에 인쇄되어 있거나 종이와 종이가 겹쳐져 있거나 종이 상에 오브젝트가 있거나 하는 것처럼 현실 세계의 소재를 다루듯이 표현한다.
- Principles (http://www.google.com/design/spec/layout/layout-principles.html)
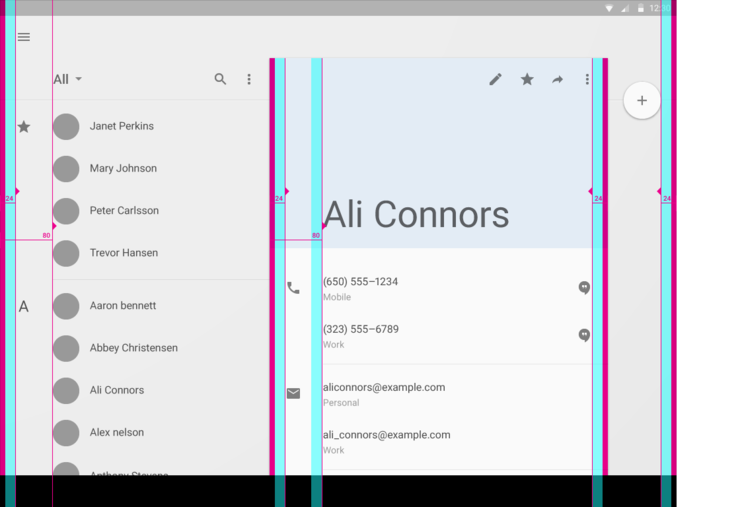
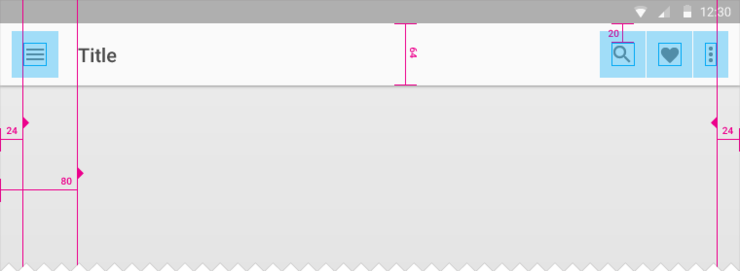
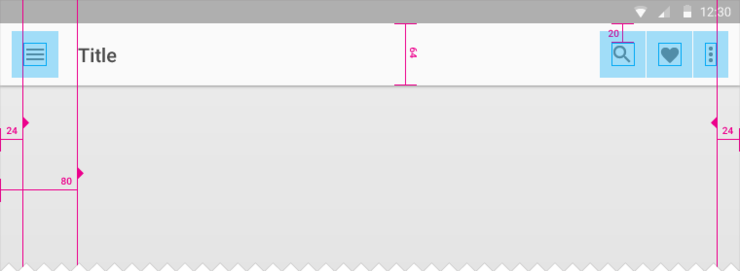
- Metrics and Keylines (http://www.google.com/design/spec/layout/metrics-and-keylines.html)
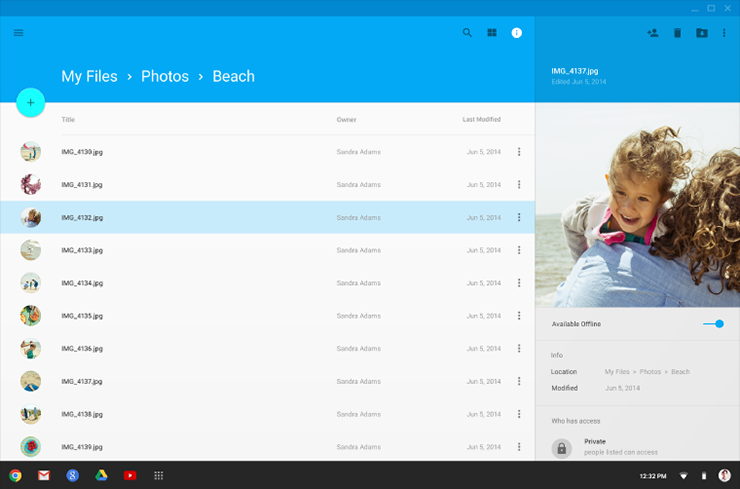
- Structure (http://www.google.com/design/spec/layout/structure.html)











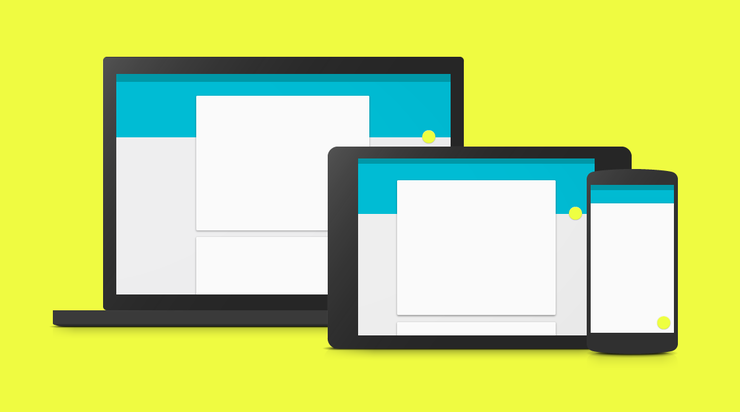
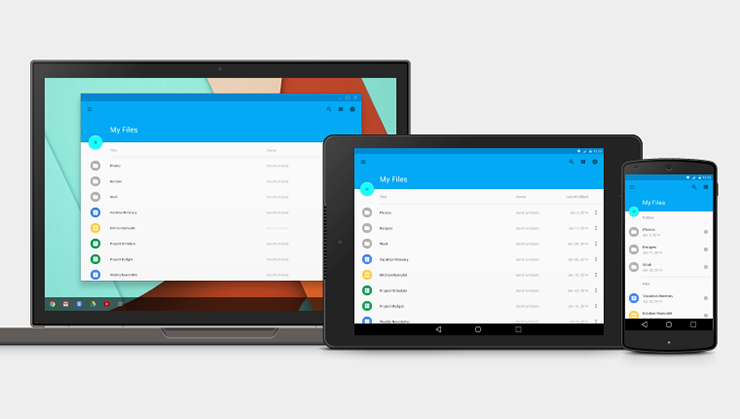
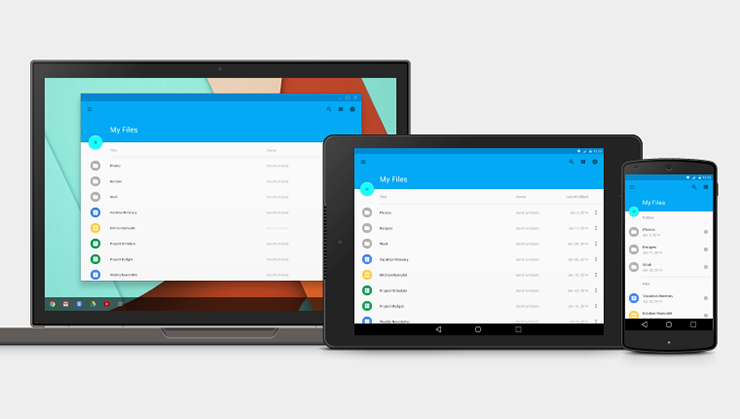
구글은 모바일과 데스크탑 그리고 그 외 다양한 디바이스들을 아우르는 하나의 일관된 디자인 가이드라인, Material Design(머티리얼 디자인)을 공개했습니다. Material Design은 질감이 느껴지는 표면(Tactile Surfaces)과 대담하고 선명한 그래픽 디자인. 그리고 아름답고 직관적인 사용자 경험을 위한 자연스러운 애니메이션을 특징으로 합니다. Material Design에서 표면과 그림자는 물리적인 구조를 형성하여 사용자들이 화면상의 어떤 부분을 터치할 수 있고 움직일 수 있는지 쉽게 이해할 수 있도록 돕습니다. 현대적인 출판물 디자인 원칙이 반영되어 다른 부가 요소보다 컨텐츠 자체가 강조됩니다. 모든 움직임에는 의미가 있으며, 화면 요소들 간의 관계를 명확히 하고 세세한 디테일을 통해 사용자에게 이러한 관계를 알려줍니다.

3가지 원칙
Material Design은 다음의 3가지 원칙에 기초하여 설계되어 있다.
첫째, Material은 메타포다. Material Design에서는 그 디자인의 메타포에 Material(소재)을 대입했다. UI나 UX를 종이나 잉크와 같은 소재와의 관계성으로 보도록 하여 유저가 알기 쉬운 디자인이 되도록 한 것이다.
둘째, 대담하고 생생하고 의도적이다. UI나 UX의 요소를 인쇄 기반(타이포그래피, 그리드, 스페이스, 색상, 이미지 사용법)의 디자인과 마찬가지로 봄으로써 유저를 시각적으로 가이드할 수 있다. UI의 경우 이들 요소의 계층이나 의미, 포커스 등도 만든다. 색상 선택이나 가장자리 이미지, 큰 타이포그래피, 의도적인 여백 등과 같은 요소는 유저를 몰입시키는 생생한 인터페이스를 만들어낸다.
셋째, 움직임은 의미를 만들어낸다. Material Design에서는 오브젝트의 움직임을 중요시하고 있다. 움직임이 유저를 주목시키고 유저 체험의 연속성을 유지하는 데 도움이 되어 유의미하고 적절한 접근이라고 보기 때문이다. 유저의 액션은 움직임을 시작하거나 디자인을 바꾸거나 하는 계기가 된다. 동작을 이용하면 오브젝트가 형태를 바꾸거나 할 때 변화하는 모습을 알 수 있게 된다. 이에 의해 유저 체험의 연속성을 유지할 수 있다.
앞서 언급했듯이 Material Design은 종이와 잉크에서 착상했고 3차원 세계를 이미지화하고 있다. 광원을 의식하여 윈도우나 가상 버튼의 가장자리에 음영을 넣어 입체적으로 표현하고 있다. 보통 입체물을 보거나 만지거나 하는 느낌을 스마트폰 화면을 볼 때도 살려 직관적으로 조작할 수 있도록 하기 위한 디자인이다. 예를 들어 구글 나우의 카드는 현실 세계의 카드처럼 입체감이 있고 그림자도 있다. 터치나 스와이프의 반응도 현실 세계의 메타포로 되어 있어 버튼을 탭하거나 오브젝트를 드래그하면 버튼 색상이 바뀌거나 드래그에 따라 화면 색상이 바뀐다.
움직임을 위해 다이내믹한 애니메이션을 넣은 것도 특징이다. 음악 앱에서는 둥근 재생 버튼을 누르면 버튼이 화면 하단까지 튀듯이 이동하고 일시정지나 빨리돌리기 조작을 하면 둥근 버튼이 그 부분으로 바뀌는 독특한 연출이 있다. 또 전화 앱에서 번호를 탭하면 컬러풀한 둥근 형태의 파문이 이는 애니메이션이 생긴다.
구글은 유저가 화면을 접촉할 때마다 변화가 일어나도록 하고 있다. 감촉이 부족한 터치패널에서도 조작을 했다는 실감을 연출로 맛보게 해준다.

Material Design 가이드라인
이제 Material Design의 가이드라인을 살펴보자. 가이드라인은 크게 애니메이션, 스타일, 레이아웃, 컴포넌트, 패턴, 유저빌리티가 있고, 각 항목을 보면 Material Design의 실무 적용에 도움이 될 것이다.



애니메이션
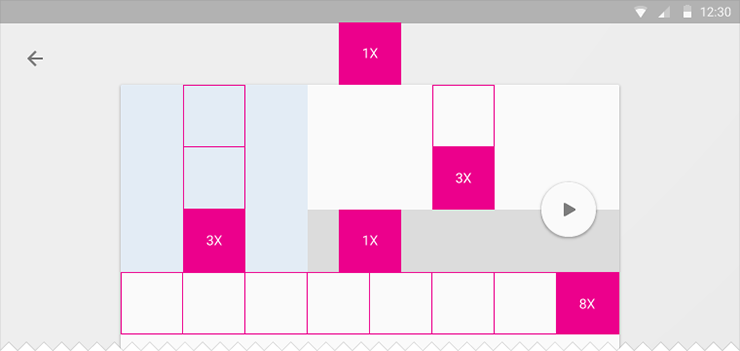
움직임에 대한 가이드라인은 아래와 같은 것들이 있다. 단, 움직임을 적용한다고 해서 무조건 UI나 UX가 좋아지는 것은 아니다. 유저가 기분 좋게 느끼는 속도의 완급이나 유저의 액션을 기점으로 한다는 점, 오브젝트의 출현/이동/변형에 연속성을 부여하는 점 등에 유의해야 한다.
- Authentic Motion (http://www.google.com/design/spec/animation/authentic-motion.html)
- Responsive Interaction (http://www.google.com/design/spec/animation/responsive-interaction.html)
- Meaningful Transitions (http://www.google.com/design/spec/animation/meaningful-transitions.html)
- Delightful Details (http://www.google.com/design/spec/animation/delightful-details.html)


스타일
배색이나 타이포그래피, 아이콘이나 이미지 사용법에 있어 적절한 사이즈나 사용법에 대해 소개하고 있다. 기본은 플랫 디자인을 답습하는 것처럼 보이지만 Material Design에서는 인쇄 기반의 디자인을 취하고 있다는 점에서 차이가 있으므로 그런 관점에서 보면 좋다.
- Color (http://www.google.com/design/spec/style/color.html)
- Typography (http://www.google.com/design/spec/style/typography.html#typography-standard- styles)
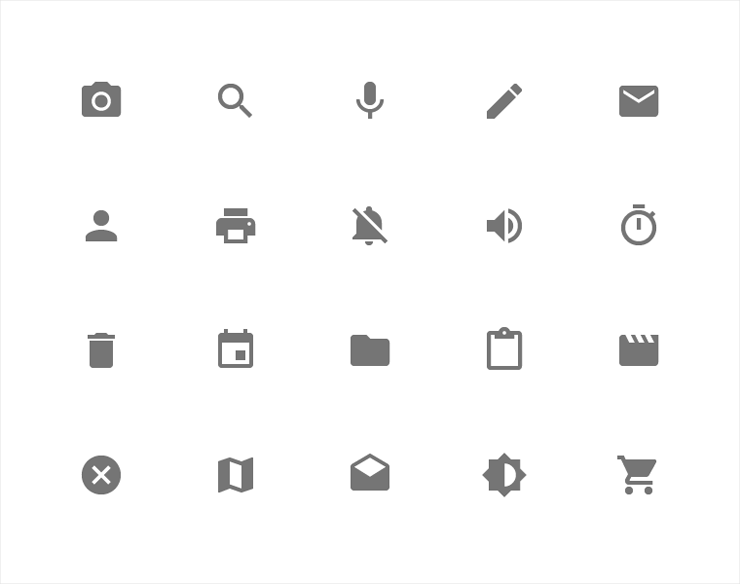
- Icons (http://www.google.com/design/spec/style/icons.html)
- Imagery (http://www.google.com/design/spec/style/imagery.html)
- Typography (http://www.google.com/design/spec/style/typography.html#typography-standard- styles)
- Icons (http://www.google.com/design/spec/style/icons.html)
- Imagery (http://www.google.com/design/spec/style/imagery.html)






레이아웃
Material Design에 있어 레이아웃에 대한 사고방식과 구체적인 사용법에 대해 소개되어 있다. 종이 상에 인쇄되어 있거나 종이와 종이가 겹쳐져 있거나 종이 상에 오브젝트가 있거나 하는 것처럼 현실 세계의 소재를 다루듯이 표현한다.
- Principles (http://www.google.com/design/spec/layout/layout-principles.html)
- Metrics and Keylines (http://www.google.com/design/spec/layout/metrics-and-keylines.html)
- Structure (http://www.google.com/design/spec/layout/structure.html)






컴포넌트
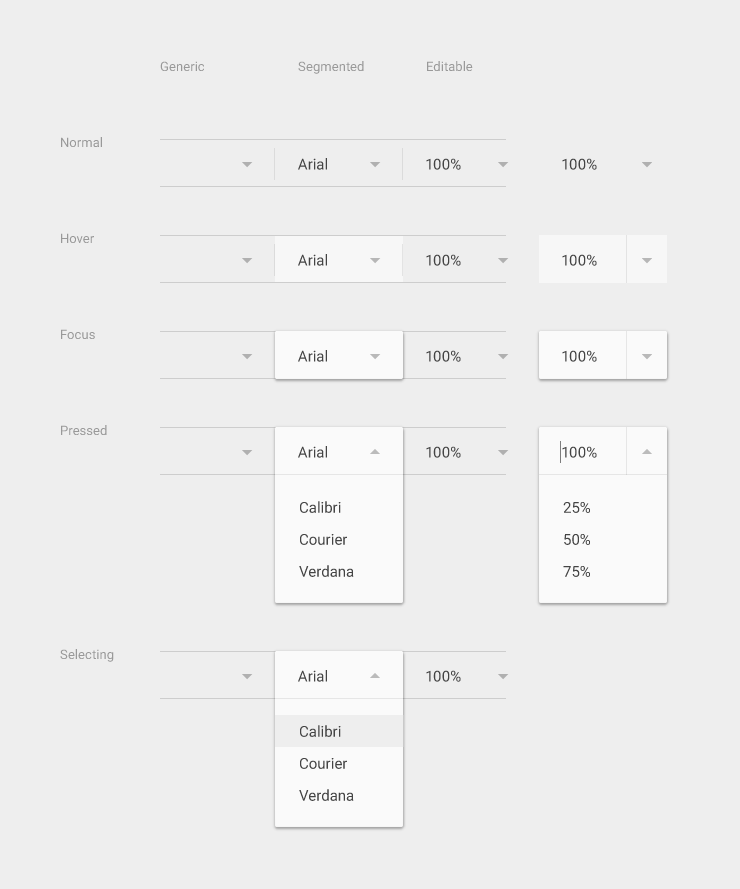
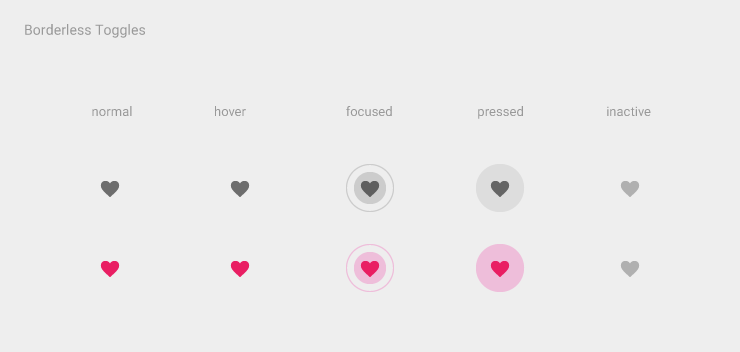
여러 가지 컴포넌트(UI 파트)의 가이드라인이 소개되어 있다. 앞서 언급한 모션이나 인쇄 기반 디자인을 적용한 컴포넌트 디자인이다. 특히 카드 컴포넌트는 일독을 권한다.


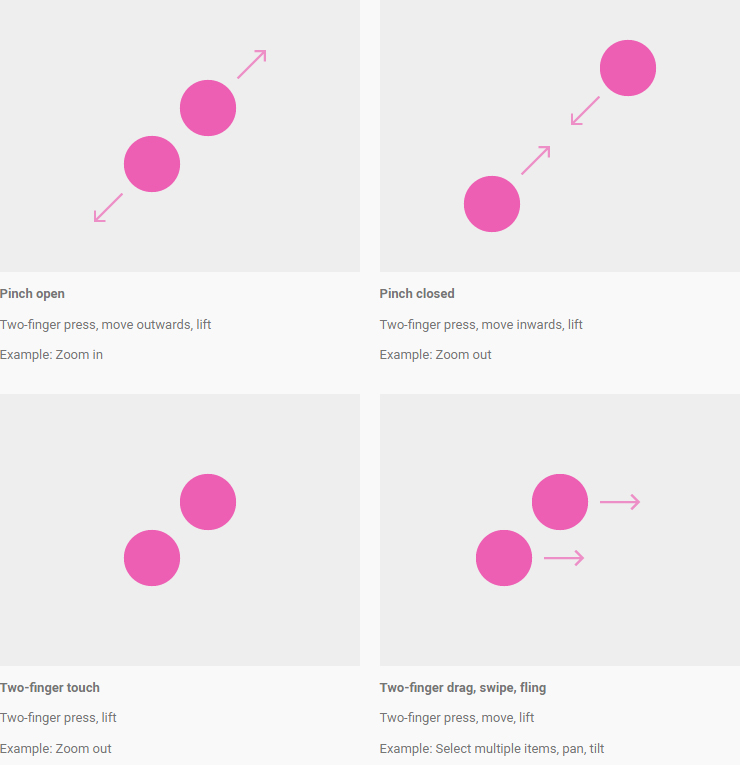
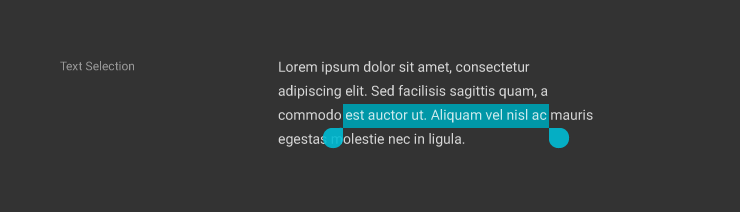
패턴
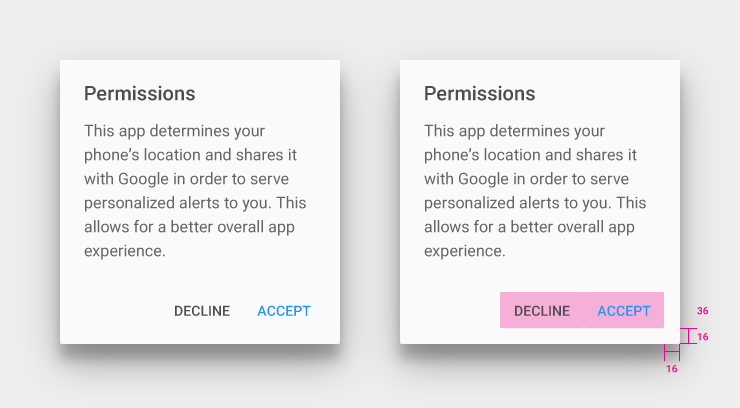
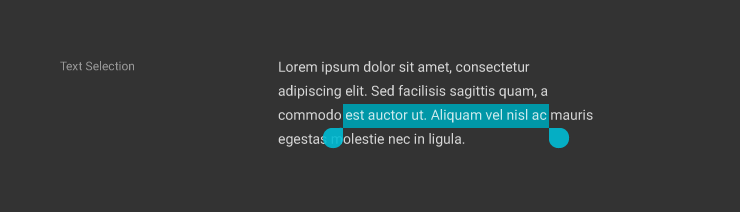
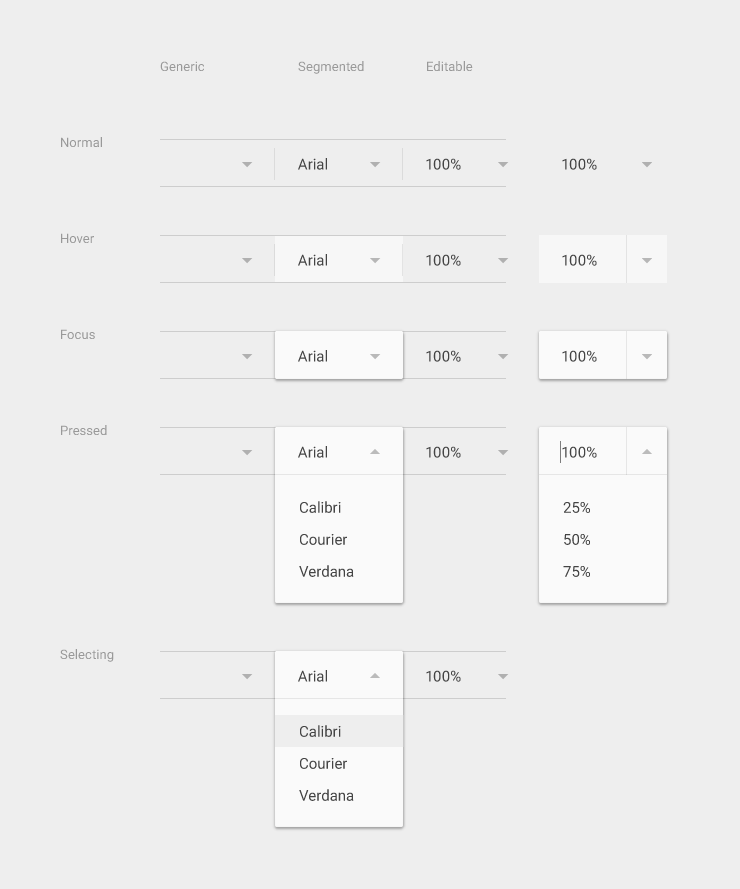
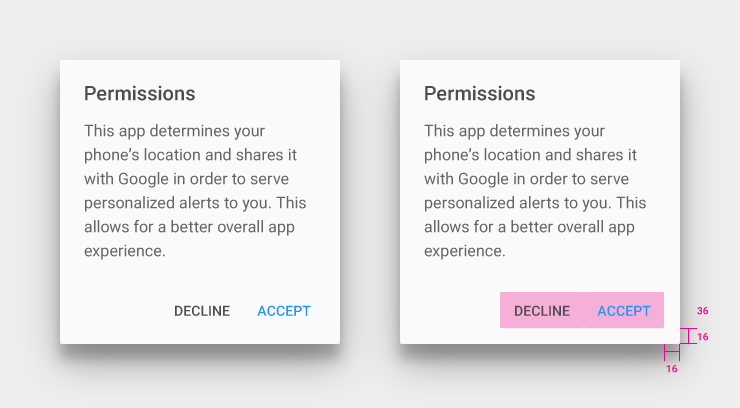
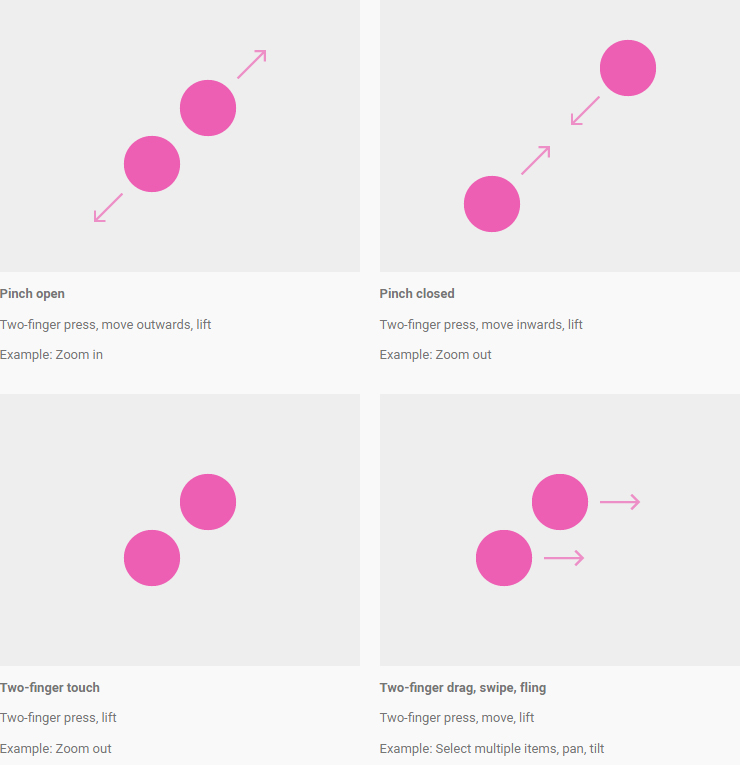
특징적인 유저의 액션 패턴 부분이다. 텍스트 선택 방법이나 제스처의 의미, 액션 버튼의 접근, 이미지 취급, 검색바 사용법 등 지금까지 주로 있었던 액션에 대해 구체적으로 해설했다.



유저빌리티
유저빌리티를 향상시키기 위한 가이드라인이다. 현재는 액세서빌리티에 관한 내용뿐인 듯하다. 모든 사람에게 동일한 사용 편의성이나 유저 체험을 주기 위해 지켜야 할 것이다.
Material Design 시작하기
구글은 Material Design을 시작하는 데 도움이 되는 리소스를 제공해준다. 그 리소스에 대해서도 소개한다.
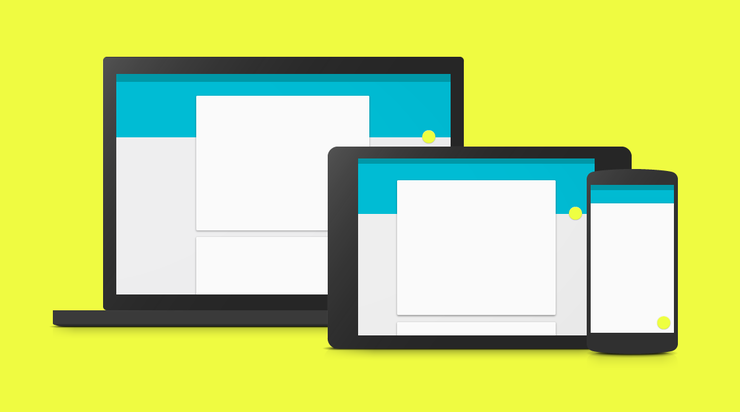
템플릿
일러스트레이터용 템플릿(와이어프레임)이 각 플랫폼 디바이 스용(모바일용, 태블릿용, 데스크탑용, 와이어프레임)으로 제 공된다. AI 파일을 열면 그림과 같은 벡터 소재를 활용할 수 있다.
- Layout Templates (http://www.google.com/design/spec/resources/layout-templates.html)
스티커시트
각 컴포넌트의 디자인 가이드라인 페이지가 AI 파일로 제공된다(Structural Elements, Containers, UI Elements). 이것을 이용해 자신의 앱용 컴포넌트를 만들거나 할 수 있어 편리하다. 그러나 파일 사이즈가 크므로(50MB, 300MB 등) 네트워크 속도가 좋은 환경에서 다운로드해야 할 것이다.
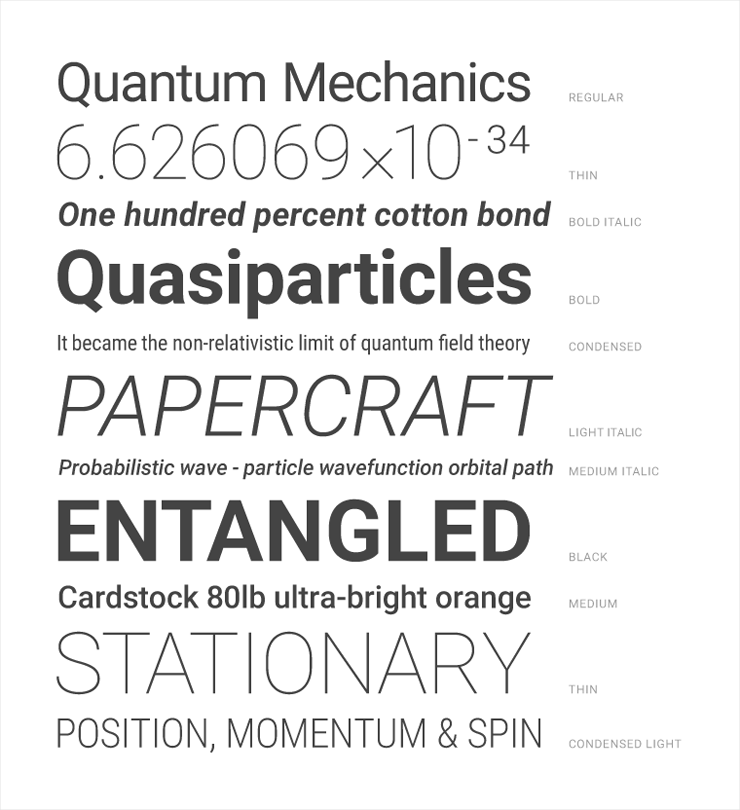
폰트
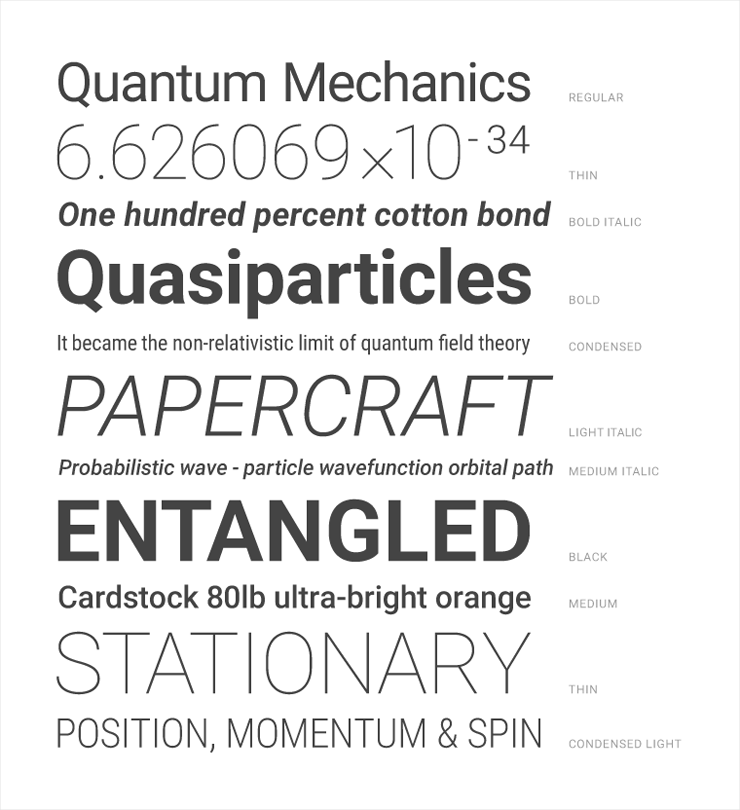
폰트는 안드로이드 디자인에서는 친숙한 Roboto 서체다. TTF 형식으로 제공된다.
- Roboto Font (http://www.google.com/design/spec/resources/roboto-font.html)
컬러팔레트
포토샵과 일러스트레이터용 스와치파일도 제공된다.
- Color Palettes (http://www.google.com/design/spec/resources/color-palettes.html)



댓글
댓글 쓰기