UI/UX 디자인 자료
UI/UX DESIGN
UI/UX는 점점 진화하고 있고 그 사용 폭도 넓어지고 있습니다. 지금은 다양한 디바이스 기기들로 인해 PC, 모바일, 테블릿, TV, 시계... 우리가 사용하고 있는 모든 기기 특히 스마트 기기에 그 비중이 커지고 있는 것 같습니다. 곧 지행 될 프로젝트가 통계, 분석표, 보고서, 관련 디자인이라 오늘부터 이쪽 관련 자료들을 벤치마킹 중에 있습니다. 확실히 모바일 관련 자료들이 많은 비중을 차지하고 있으며 플랫 한 디자인 트랜드와 사용자 경험을 고려하려 심플하면서도 직관적인 방향으로 표현되고 있습니다.
UI 작업 중 참고할 수 있는 PSD 파일과 자료들 올려 봅니다. UI DESIGN 관련 자료들은 다른 타 사이트나 블로그에 많이 올라와 있으니 많이 돌아다니는 만큼 좋은 자료들 많이 보실 수 있습니다. UI/UX 분야는 해야 할 것, 생각할 것이 많다 보니 꾸준히 하는 방법 밖에 없을 것 같습니다.
UI 작업 중 참고할 수 있는 PSD 파일과 자료들 올려 봅니다. UI DESIGN 관련 자료들은 다른 타 사이트나 블로그에 많이 올라와 있으니 많이 돌아다니는 만큼 좋은 자료들 많이 보실 수 있습니다. UI/UX 분야는 해야 할 것, 생각할 것이 많다 보니 꾸준히 하는 방법 밖에 없을 것 같습니다.
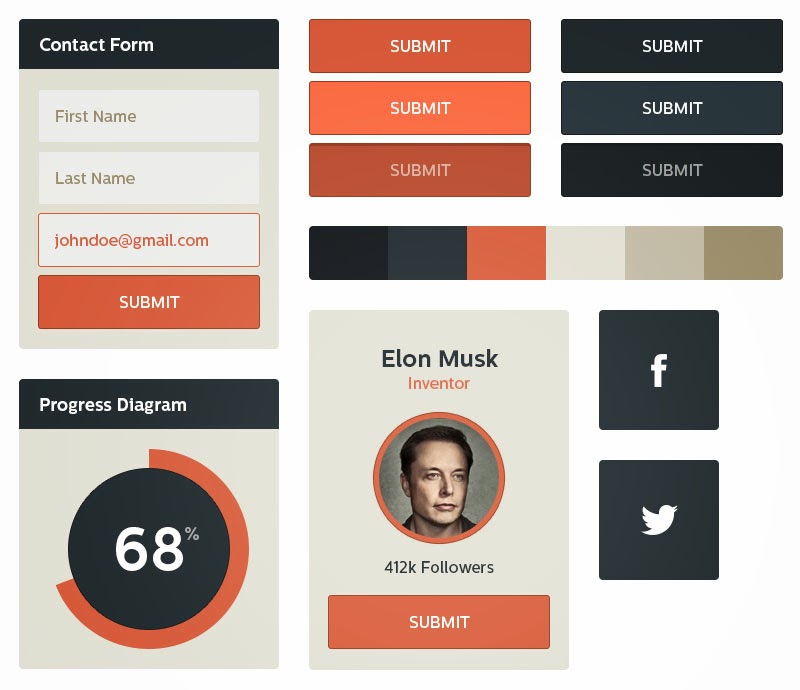
Flat Design UI Components
admin-panel
flatastic-mobile-ui
.png)
NULI
http://nuli.navercorp.com/sharing/nwagon#nWagon-intro (개발 소스 다운)네이버 서비스의 접근성 현황을 표현하기 위한 방법 모색 중, 지침별 수준을 수치화 하는 폴리곤 모양의 레이다 차트 구현의 필요성을 기반으로 Nwagon 차트 개발은 시작되었다.
개발 전 고려된 무료기반의 라이브러리들은 우리가 필요로 하는 필수 기능들을 표현한 사례가 없었고, 이를 위해 간단하면서도 사용하기 쉬운 자체 차트 라이브러리를 개발하게 되었다. 차트의 이름은 차트 개발의 시발점이 된 Web Accessibility의 약자인 WA와 차트의 모티브가 된 폴리곤의 gon을 조합한 wagon으로 네이버의 N과 결합하여 최종 이름을 Nwagon으로 명명하였다. 더불어, 마차(wagon)을 탄 것과 같이 편한하게 웹 서비스를 이용할 수 있도록 하기 위한 우리 접근성팀의 열정을 담고 있기도 한다.
개발 전 고려된 무료기반의 라이브러리들은 우리가 필요로 하는 필수 기능들을 표현한 사례가 없었고, 이를 위해 간단하면서도 사용하기 쉬운 자체 차트 라이브러리를 개발하게 되었다. 차트의 이름은 차트 개발의 시발점이 된 Web Accessibility의 약자인 WA와 차트의 모티브가 된 폴리곤의 gon을 조합한 wagon으로 네이버의 N과 결합하여 최종 이름을 Nwagon으로 명명하였다. 더불어, 마차(wagon)을 탄 것과 같이 편한하게 웹 서비스를 이용할 수 있도록 하기 위한 우리 접근성팀의 열정을 담고 있기도 한다.





















댓글
댓글 쓰기